Difference between revisions of "X-Carve: Example Geometry"
m (Dan moved page X-Carve: Example to X-Carve: Example Geometry: Allow breakdown of class example into more manageable chunks) |
|||
| (9 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
[[Category:X-Carve]] | [[Category:X-Carve]] | ||
[[Category:Woodshop Class]] | [[Category:Woodshop Class]] | ||
| − | This tutorial | + | |
| + | {|class="wikitable" style="float:right; margin-left: 10px;" | ||
| + | |- | ||
| + | |[[X-Carve: Easel|Login to Easel and Start a New Project]] | ||
| + | |- | ||
| + | |[[X-Carve: Example Geometry|Part 1: Creating Geometry and Features]] | ||
| + | |- | ||
| + | |[[X-Carve: Example Machine Setup|Part 2: Setting Up the Machine]] | ||
| + | |- | ||
| + | |[[X-Carve: Example Carve|Part 3: Carving the Part]] | ||
| + | |} | ||
| + | This tutorial is Part 1 of the [[X-Carve Router]] practice example. The example project will be a small [https://en.wiktionary.org/wiki/tuit#English round tuit] out of multi-color HDPE plastic. This portion of the example will explain how to use the Easel software to create a new project file, create or import geometry, and define features. | ||
==Start A New Project== | ==Start A New Project== | ||
| Line 8: | Line 19: | ||
# If you haven't already, create an Easel account by following the steps on [[X-Carve: Easel]] page. | # If you haven't already, create an Easel account by following the steps on [[X-Carve: Easel]] page. | ||
| − | |||
# Go to [https://easel.inventables.com/users/sign_in https://easel.inventables.com/users/sign_in] and sign in | # Go to [https://easel.inventables.com/users/sign_in https://easel.inventables.com/users/sign_in] and sign in | ||
# Start a new project using the green button in the upper right of the [[X-Carve: Easel#Easel Start Screen|Easel Start Screen]] | # Start a new project using the green button in the upper right of the [[X-Carve: Easel#Easel Start Screen|Easel Start Screen]] | ||
# Easel will bring you to the [[X-Carve: Easel#Easel Main Screen|Easel Main Screen]] | # Easel will bring you to the [[X-Carve: Easel#Easel Main Screen|Easel Main Screen]] | ||
# Click on '''Untitled''' in the upper left of the Easel window, and type a new name into the popup window. "Round Tuit" is recommended, but the choice is yours. | # Click on '''Untitled''' in the upper left of the Easel window, and type a new name into the popup window. "Round Tuit" is recommended, but the choice is yours. | ||
| − | # Click the '''Close''' button to close the popup window. | + | # Click the '''Close''' button to close the popup window. |
==Define Project Material== | ==Define Project Material== | ||
| Line 24: | Line 34: | ||
| | | | ||
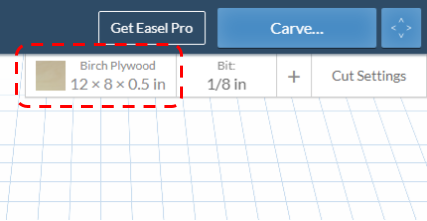
#The first step is to define the [[X-Carve: Easel - Materials|workpiece material]]. Start by clicking on the Materials button in the upper right corner of the Easel window. | #The first step is to define the [[X-Carve: Easel - Materials|workpiece material]]. Start by clicking on the Materials button in the upper right corner of the Easel window. | ||
| + | * The default material for a new project is a birch plywood, 12 inches long by 8 inches wide by one-half inch thick | ||
|- | |- | ||
! scope="row" | Step 2: | ! scope="row" | Step 2: | ||
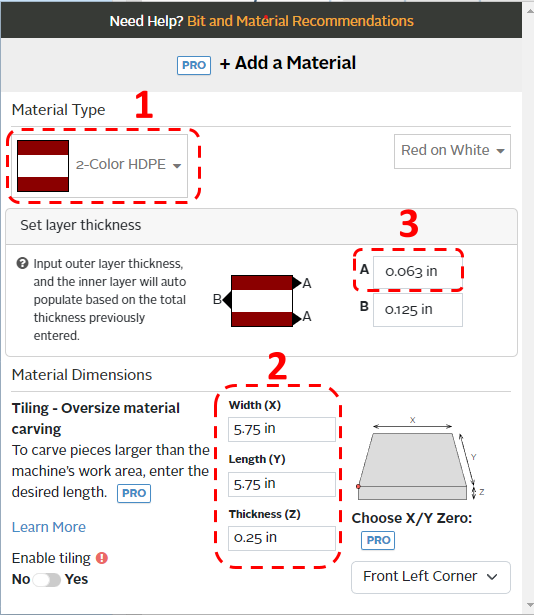
| Line 32: | Line 43: | ||
# Set the Width (X) and Length (Y) to '''5.75 inches''', and the Thickness (Z) to '''0.25 inches''' | # Set the Width (X) and Length (Y) to '''5.75 inches''', and the Thickness (Z) to '''0.25 inches''' | ||
# Set the outer layer thickness in field A to '''0.063 inches'''. | # Set the outer layer thickness in field A to '''0.063 inches'''. | ||
| − | #* The inner layer thickness value | + | #* The inner layer thickness value in field B will be automatically calculated |
| − | # Click the Material button again, or outside the popup window, to close the Material popup window. | + | # Click the Material button again, or click outside the popup window, to close the Material popup window. |
|} | |} | ||
| − | ==Set Project Cutting | + | ==Set Project Cutting Tool== |
''See also: [[X-Carve: Easel - Cutters]] '' | ''See also: [[X-Carve: Easel - Cutters]] '' | ||
| Line 45: | Line 56: | ||
|[[file:WS X-Carve BitButtonMarkup.png|center]] | |[[file:WS X-Carve BitButtonMarkup.png|center]] | ||
| | | | ||
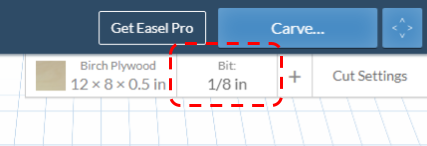
| − | # Once the material has been defined, the next step is to define the cutting tool, or "''cutter''", which may also called "''bit''", as Easel does. Start defining the cutting bit by clicking on the Bit button in the upper right corner of the Easel Window. | + | # Once the material has been defined, the next step is to define the cutting tool, or "''cutter''", which may also called "''bit''", as Easel does. Start defining the cutting bit by clicking on the '''Bit''' button in the upper right corner of the Easel Window. |
|- | |- | ||
! scope="row" | Step 2: | ! scope="row" | Step 2: | ||
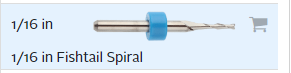
| Line 52: | Line 63: | ||
# Choose the '''1/16 Fishtail Spiral''' bit from the list. | # Choose the '''1/16 Fishtail Spiral''' bit from the list. | ||
#* If the correct bit is not shown on the list, follow the steps on the [[X-Carve: Easel - Cutters|cutter]] page to add it. | #* If the correct bit is not shown on the list, follow the steps on the [[X-Carve: Easel - Cutters|cutter]] page to add it. | ||
| − | # Click the Bit button again, or outside the popup window, to close the Bit popup window. | + | # Click the Bit button again, or click outside the popup window, to close the Bit popup window. |
|} | |} | ||
| Line 63: | Line 74: | ||
|[[file:WS X-Carve CutSettingButton.png|center]] | |[[file:WS X-Carve CutSettingButton.png|center]] | ||
| | | | ||
| − | + | This class will use the default settings for cutting feed rate and spindle speeds, which Easel will set automatically based on the material and cutter choices. | |
| + | # Click on the Cut Settings button in the upper right corner of the Easel window. | ||
|- | |- | ||
! scope="row" | Step 2: | ! scope="row" | Step 2: | ||
| Line 69: | Line 81: | ||
| | | | ||
# Ensure that the '''Automatic''' option is highlighted blue by clicking on it. | # Ensure that the '''Automatic''' option is highlighted blue by clicking on it. | ||
| − | #* Feed settings should be similar to the ones shown at left | + | #* Feed settings should be similar to the ones shown at left. If the settings are different, ensure the correct cutting tool was selected. |
|} | |} | ||
| Line 77: | Line 89: | ||
Each project is built out of a series of [[X-Carve: Easel - Geometry|gometric shapes]], which are used to define the cutting [[X-Carve: Easel - Features|features]]. Easel uses the terms '''Shape''' for geometry, and '''Cut''' for features. Easel allows three types of features: profiles, pockets, and drilled holes. | Each project is built out of a series of [[X-Carve: Easel - Geometry|gometric shapes]], which are used to define the cutting [[X-Carve: Easel - Features|features]]. Easel uses the terms '''Shape''' for geometry, and '''Cut''' for features. Easel allows three types of features: profiles, pockets, and drilled holes. | ||
| − | There are three steps in creating the round tuit, and each step uses a different feature. | + | There are three steps in creating the round tuit, and each step uses a different geometry and feature combination. |
===Profile: Create Outside Circle=== | ===Profile: Create Outside Circle=== | ||
| Line 86: | Line 98: | ||
|[[file:WS_X-Carve_ClassGeometryCircleMarkup.png|center|border]] | |[[file:WS_X-Carve_ClassGeometryCircleMarkup.png|center|border]] | ||
| | | | ||
| − | # Start with defining the geometry of the outer shape of the tuit. On the left side of the Easel window, find the Geometry toolbar | + | # Start with defining the geometry of the outer shape of the tuit. On the left side of the Easel window, find the '''Geometry toolbar''' |
#* The tool bar may be hidden. Click the grey box with two chevrons in it, in the upper left corner of the Easel window, to show the toolbar. | #* The tool bar may be hidden. Click the grey box with two chevrons in it, in the upper left corner of the Easel window, to show the toolbar. | ||
| − | # Click the top Shapes box to expand the selection of default shapes | + | # Click the top '''Shapes''' box to expand the selection of default shapes |
| − | # Choose the Circle option, and Easel will insert a circle in your CAM workspace | + | # Choose the '''Circle''' option, and Easel will insert a circle in your CAM workspace |
|- | |- | ||
! scope="row" | Step 2: | ! scope="row" | Step 2: | ||
| [[file:WS_X-Carve_ClassCircleGeometryMarkup.png|center]] | | [[file:WS_X-Carve_ClassCircleGeometryMarkup.png|center]] | ||
| | | | ||
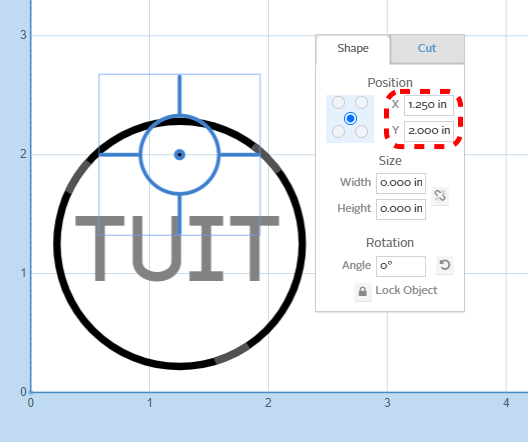
| − | # Once the circle is placed, it can be manipulated using the mouse or | + | # Once the circle is placed, it can be manipulated using the mouse or the Shape tab in the pop-up window. |
# Use the Shape tab to set the circle: | # Use the Shape tab to set the circle: | ||
## Find the Position control which looks like you rolled a 5 on a die. Click the '''lower left corner''' button | ## Find the Position control which looks like you rolled a 5 on a die. Click the '''lower left corner''' button | ||
| Line 107: | Line 119: | ||
| [[file:WS X-Carve ClassCircleFeatureMarkup.png|center]] | | [[file:WS X-Carve ClassCircleFeatureMarkup.png|center]] | ||
| | | | ||
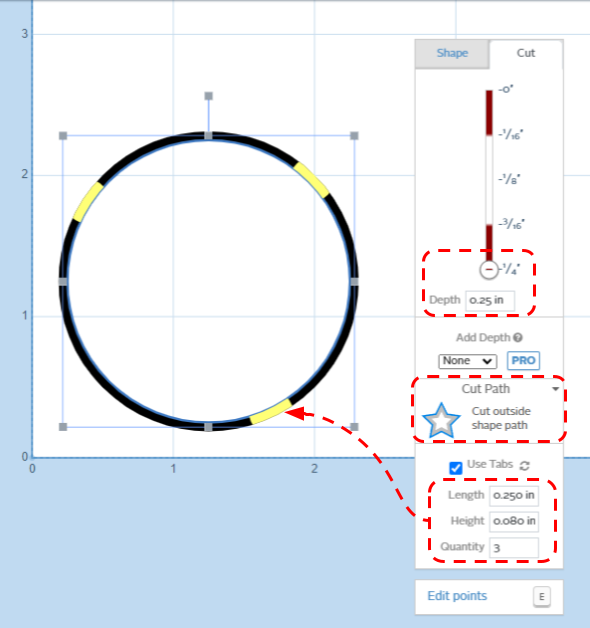
| − | # Now that the | + | # Now that the geometry is set, you need to define the feature which will be cut. The default feature is a shallow pocket, as is visible in the simulation portion of the Easel window. Because this is the outside surface of the tuit, you will need to set the feature as a profile which will cut all the way through the part. |
| − | # With the circle geometry selected, click on the Cut tab in the popup window | + | # With the circle geometry selected, click on the '''Cut''' tab in the popup window |
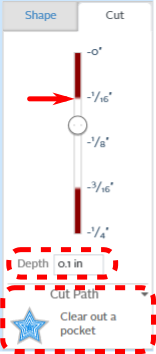
# Use the Cut tab to set the the profile feature: | # Use the Cut tab to set the the profile feature: | ||
## Set the depth to '''0.250 inches''' | ## Set the depth to '''0.250 inches''' | ||
##* This can be done either by using the slider, or by typing into into the Depth box | ##* This can be done either by using the slider, or by typing into into the Depth box | ||
| − | ## The Cut Path area currently reads "Cut out a pocket". Click on it, and choose '''Cut outside shape | + | ## The Cut Path area currently reads "Cut out a pocket". Click on it, and choose '''Cut outside shape path''' |
##* Because Easel now knows you're cutting your project out of the rest of the workpiece, it will automatically add the Use Tabs box to the bottom of the popup window. | ##* Because Easel now knows you're cutting your project out of the rest of the workpiece, it will automatically add the Use Tabs box to the bottom of the popup window. | ||
## Ensure the '''Use Tabs''' box is checked (it should be on by default) | ## Ensure the '''Use Tabs''' box is checked (it should be on by default) | ||
| Line 120: | Line 132: | ||
##* Tabs will not be shown in the Simulation portion of the Easel window, though they will be present in the tool paths. | ##* Tabs will not be shown in the Simulation portion of the Easel window, though they will be present in the tool paths. | ||
|} | |} | ||
| − | |||
===Pocket: Text=== | ===Pocket: Text=== | ||
| Line 129: | Line 140: | ||
|[[file:WS X-carve ClassGeometryFontsMarkup.png|x448px|center|border]] | |[[file:WS X-carve ClassGeometryFontsMarkup.png|x448px|center|border]] | ||
| | | | ||
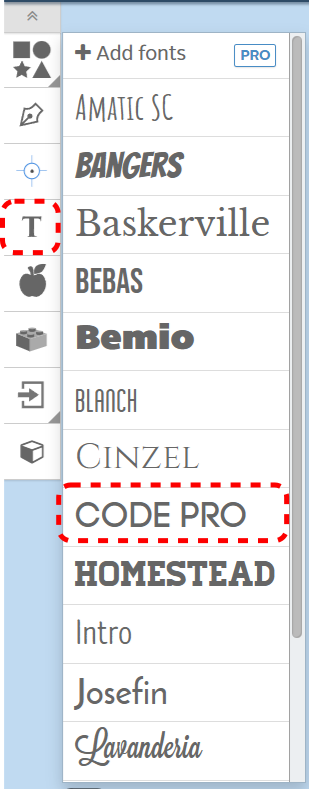
| − | # It's now time to define the text of the tuit. Start by choosing the '''T''' (for '''Text''')button on the Geometry toolbar | + | # It's now time to define the text of the tuit. Start by choosing the '''T''' (for '''Text''') button on the Geometry toolbar |
# The available fonts are shown. For this example, choose '''CODE PRO''' from the pop-up window | # The available fonts are shown. For this example, choose '''CODE PRO''' from the pop-up window | ||
| − | # TEXT will show up on your screen. Don't worry about the size right now. Choose the | + | # "TEXT" will show up on your screen. Don't worry about the size right now. Choose the text, delete the exiting letters, and type '''TUIT''' into the text box |
|- | |- | ||
! scope="row" | Step 2: | ! scope="row" | Step 2: | ||
| Line 137: | Line 148: | ||
| | | | ||
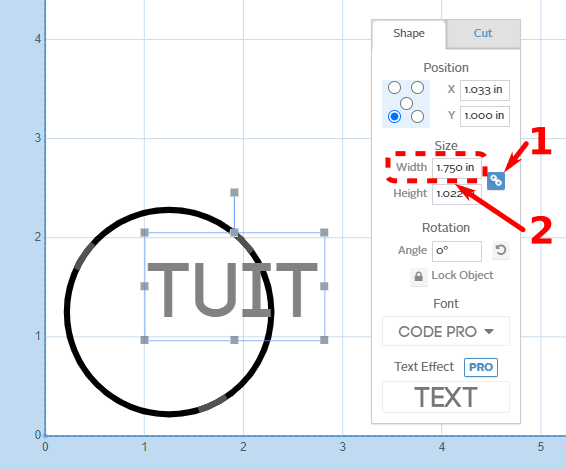
# The text is too large to fit within the outline of the tuit. Start the resizing process by clicking on the text to select it, then click the '''Link button''' in the Shape tab of the pop-up window | # The text is too large to fit within the outline of the tuit. Start the resizing process by clicking on the text to select it, then click the '''Link button''' in the Shape tab of the pop-up window | ||
| − | #* The link button ensures that the current ratio of height to width is maintained. Changing either the height or the width will automatically change the other to maintain the same proportions | + | #* The link button ensures that the current ratio of height to width is maintained. Changing either the height or the width will automatically change the other to maintain the same shape proportions |
| − | # Change the Width of the text to '''1.75 inches''' to fit within the 2-inch circle of the tuit. The Height will change | + | # Change the '''Width''' of the text to '''1.75 inches''' to fit within the 2-inch circle of the tuit. The Height will change automatically |
| − | #* You can try changing the width to 1.25 inches, and noting the effect on the simulation portion on the right of the Easel window. When the text is this small, the currently defined cutting bit can't fit into inside the letters | + | #* You can try changing the width to 1.25 inches, and noting the effect on the simulation portion on the right of the Easel window. When the text is this small, the currently defined cutting bit (1/16th inch diameter) can't fit into inside the letters. While the text is still visible in the CAM portion of the window on the left, it's gone from the simulation portion on the right |
#* Return the Width value to 1.75 inches, and the text will reappear in the simulation portion of the window | #* Return the Width value to 1.75 inches, and the text will reappear in the simulation portion of the window | ||
|- | |- | ||
| Line 175: | Line 186: | ||
| | | | ||
# Now you'll drill a hole in the top of the tuit to hang it on a keychain, wall, or workbench | # Now you'll drill a hole in the top of the tuit to hang it on a keychain, wall, or workbench | ||
| − | # *The machine will use same cutter to drill the hole as cut pockets and profiles, so it is important the bit be center cutting. The bit chosen at the start of this example is a center cutting bit | + | #* The machine will use same cutter to drill the hole as cut pockets and profiles, so it is important the bit be center cutting. The bit chosen at the start of this example is a center cutting bit |
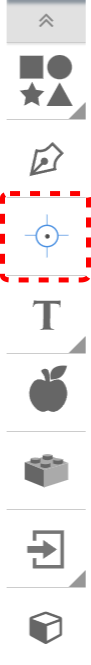
# Click the '''Drill''' button on the Geometry toolbar. A drill hole geometry will appear in the CAM portion of the Easel window | # Click the '''Drill''' button on the Geometry toolbar. A drill hole geometry will appear in the CAM portion of the Easel window | ||
|- | |- | ||
| Line 183: | Line 194: | ||
# Use the skills you've learned to move the drill hole in an appropriate place on the tuit | # Use the skills you've learned to move the drill hole in an appropriate place on the tuit | ||
#* You can click and drag the drill hole anywhere on the tuit | #* You can click and drag the drill hole anywhere on the tuit | ||
| − | #* You can | + | #* You can set the the position using the Shape tab values shown to the left, like you did in Step 2 of defining the outside circle |
#* You can align the hole to the centerline of the tuit at any height, like you did in Steps 3 and 4 of defining the text | #* You can align the hole to the centerline of the tuit at any height, like you did in Steps 3 and 4 of defining the text | ||
|- | |- | ||
| Line 189: | Line 200: | ||
|[[file:WS X-Carve ClassDrillFeatureMarkup.png|center]] | |[[file:WS X-Carve ClassDrillFeatureMarkup.png|center]] | ||
| | | | ||
| − | # Once the hole is in the right location, check the Cut tab of the popup window | + | # Once the hole is in the right location, check the '''Cut''' tab of the popup window |
# Confirm that the hole is being drilled the full depth of the workpiece, or '''0.25 inches''' | # Confirm that the hole is being drilled the full depth of the workpiece, or '''0.25 inches''' | ||
|} | |} | ||
| Line 211: | Line 222: | ||
#** Note that the red lines start at the 0, 0 origin of the part (lower left corner), and return there at the end of the cutting operations. Keep this in mind when positing clamps on your workpiece | #** Note that the red lines start at the 0, 0 origin of the part (lower left corner), and return there at the end of the cutting operations. Keep this in mind when positing clamps on your workpiece | ||
#**The rapid speed of the machine can be set by the user, but for the X-Carve, the default is fine | #**The rapid speed of the machine can be set by the user, but for the X-Carve, the default is fine | ||
| − | #* Blue lines are cutting movements. These are the values set by the ''' | + | #* Blue lines are cutting movements. These are the values set by the '''Cut settings''' , which in this example are automatically calculated by Easel based on the size of the cutting bit and the workpiece material |
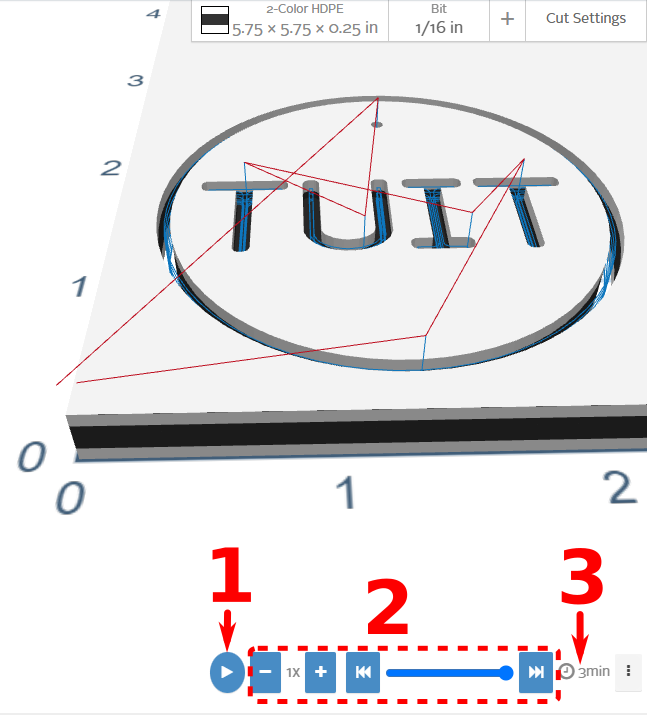
# There are three useful items on the bottom of the screen | # There are three useful items on the bottom of the screen | ||
## The first item is the '''Play''' button. Pressing this button will play through the movements of the machine to cut the tuit | ## The first item is the '''Play''' button. Pressing this button will play through the movements of the machine to cut the tuit | ||
| Line 267: | Line 278: | ||
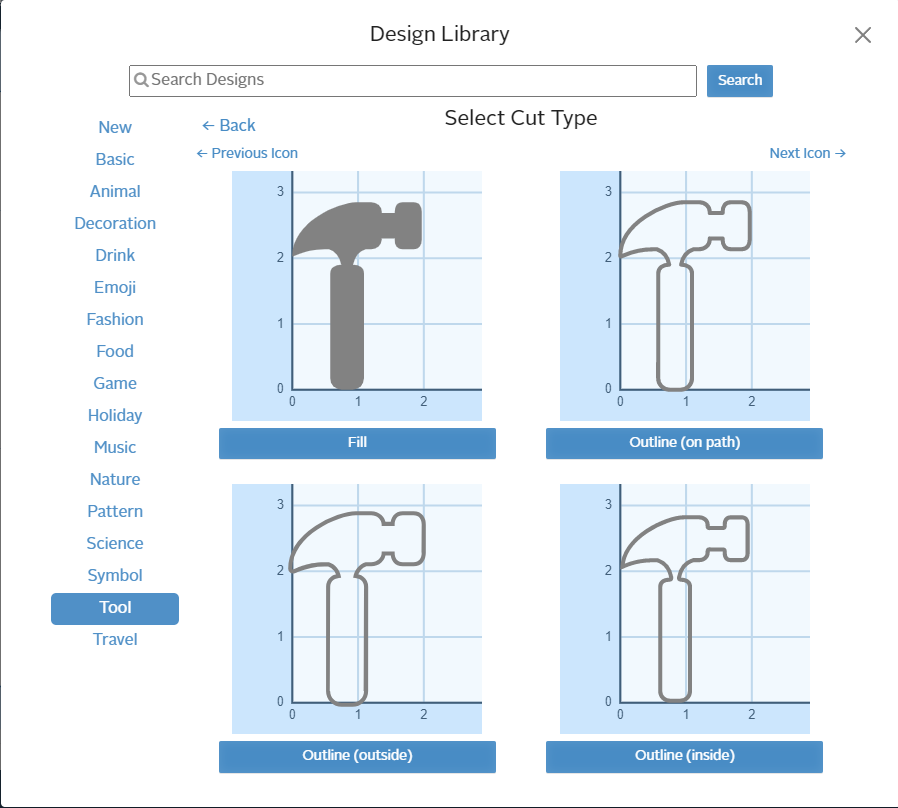
# The second screen allows you to set the feature type by choosing one of the options. The top left option, "Fill", is the same as "Cut out a pocket" in the Cut tab of the CAM workspace popup window | # The second screen allows you to set the feature type by choosing one of the options. The top left option, "Fill", is the same as "Cut out a pocket" in the Cut tab of the CAM workspace popup window | ||
#* The feature type can be changed later through the Cut tab of the CAM workspace popup window | #* The feature type can be changed later through the Cut tab of the CAM workspace popup window | ||
| − | # Click the '''Fill''' button | + | # Click the '''Fill''' button insert the shape into the CAM workspace |
|} | |} | ||
| Line 295: | Line 306: | ||
|[[file:WS X-Carve ClassImageExampleHammer.png|border|center]] | |[[file:WS X-Carve ClassImageExampleHammer.png|border|center]] | ||
| | | | ||
| − | + | * Easel can import a variety of files. The most common ones are image files, which are shown below. The process is different for raster or vector files. | |
| − | + | ** [https://en.wikipedia.org/wiki/Raster_graphics Raster graphics] files, such as .BMP, .GIF, JPEG, and .PNG files, require interpretation as part of the import process | |
| − | + | ** [https://en.wikipedia.org/wiki/Vector_graphics Vector graphics] files, such as .SVG, import directly into Easel | |
| − | + | ** Easel will also import CAD drawings or pre-programmed G-code. The process is similar, but not addressed by this example. | |
| − | + | * For practice, try importing the hammer icon (a .PNG raster image) to the left | |
## Right click on the image, and choose "Save Image As" | ## Right click on the image, and choose "Save Image As" | ||
## Save the file to your computer, in a location where you'll be able to find it later | ## Save the file to your computer, in a location where you'll be able to find it later | ||
| Line 329: | Line 340: | ||
| [[file:WS X-Carve ClassImportImageSettingsImportMarkup.png|500px|center|border]] | | [[file:WS X-Carve ClassImportImageSettingsImportMarkup.png|500px|center|border]] | ||
| | | | ||
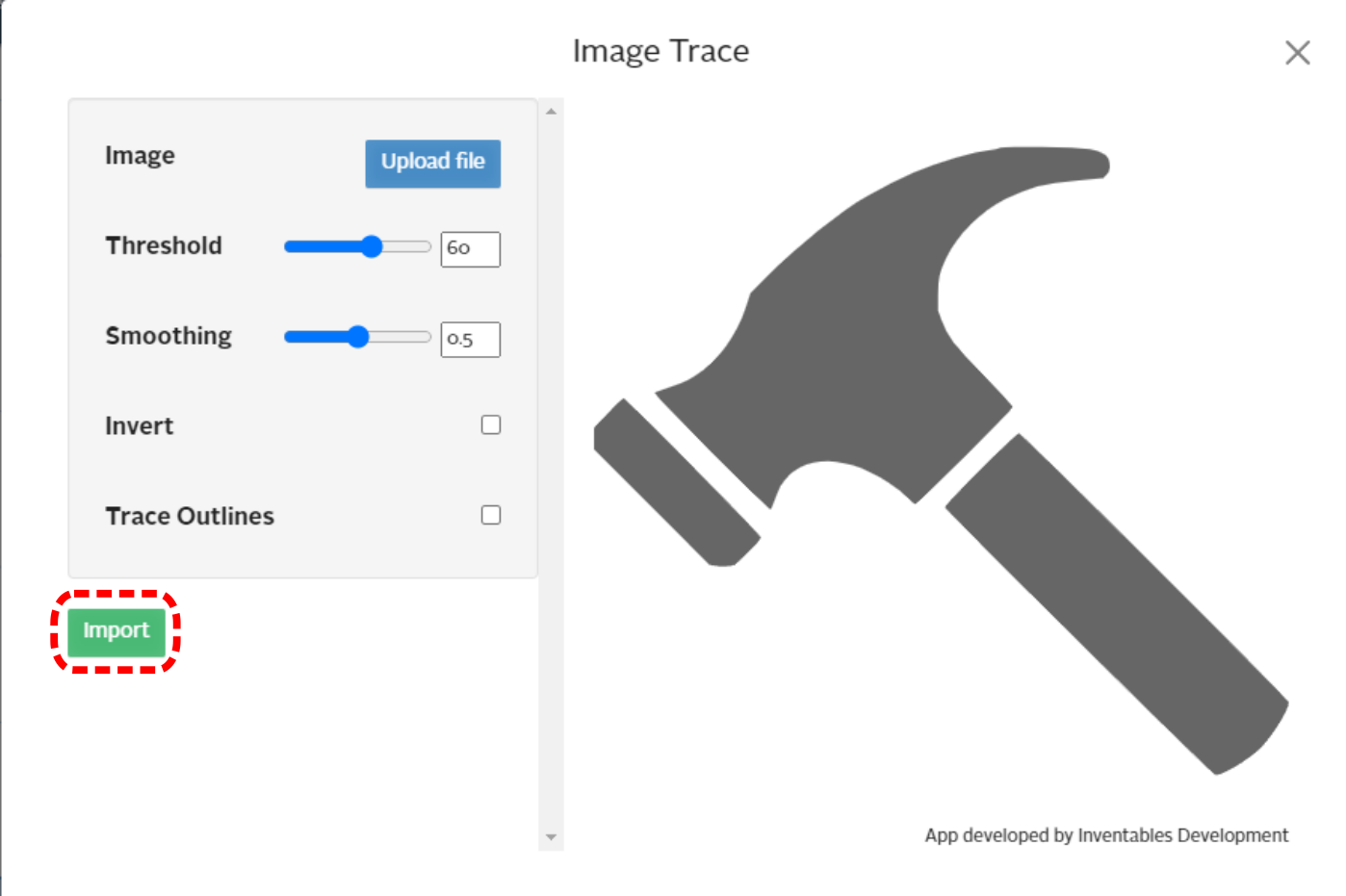
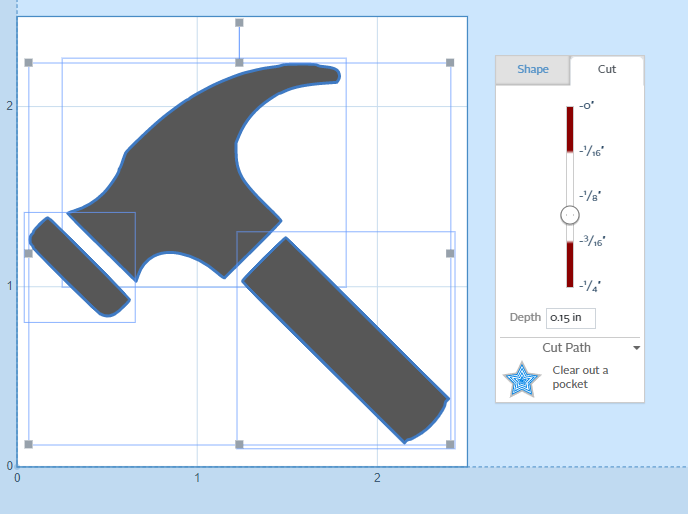
| − | # Once the file has been uploaded, Easel will try to outline | + | # Once the file has been uploaded, Easel will try to trace the shape outline so the resulting geometry can be put into the CAM workspace |
#* The hammer icon is easy for Easel to interpret, because it's a dark outline on a white background with sharp delineation between the two | #* The hammer icon is easy for Easel to interpret, because it's a dark outline on a white background with sharp delineation between the two | ||
#* More complex images, with lots of greys or colors, will be more difficult to import | #* More complex images, with lots of greys or colors, will be more difficult to import | ||
| Line 381: | Line 392: | ||
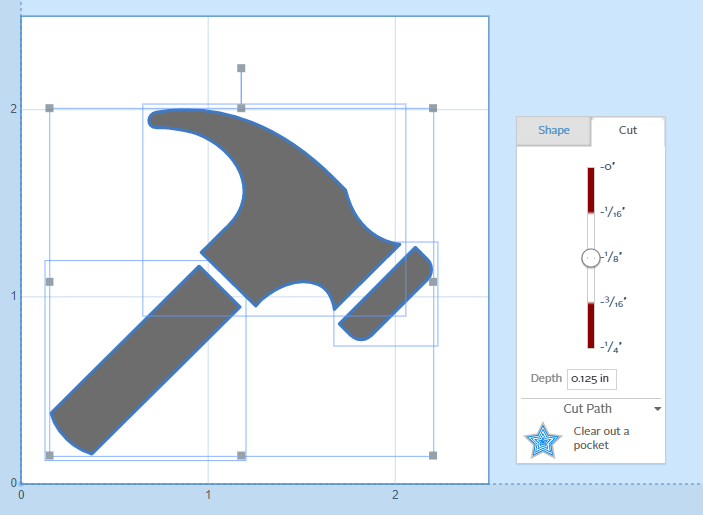
# As with the raster image import, each piece of the hammer icon was imported as a sperate geometry, and can be defined using different features | # As with the raster image import, each piece of the hammer icon was imported as a sperate geometry, and can be defined using different features | ||
|- | |- | ||
| + | |} | ||
| − | | | + | ==Customize Your Project== |
| + | |||
| + | Using the methods above, you can make your own custom shape, text, and hole patterns. Any project that meets the following requirements can be cut as part of the class: | ||
| + | * Use the 1/16-inch fishtail cutting tool | ||
| + | * Uses Easel automatic cut settings | ||
| + | * Use 1/4-inch HDPE material, as defined above | ||
| + | * Use material size limits of 2.5-inch width and length | ||
| + | |||
| + | Some examples are shown below. | ||
| + | |||
| + | [[file:WS X-Carve ClassExample1.png|400px|border]] | ||
| + | |||
| + | |||
| + | [[file:WS X-Carve ClassExample2.png|400px|border]] | ||
| + | |||
| + | == Done? == | ||
| + | If you have completed your project programming, and are ready to move on to setting up the machine for cutting, go to [[X-Carve: Example Machine Setup|Part 2: Machine Setup]]. | ||
Latest revision as of 15:11, 5 November 2023
| Login to Easel and Start a New Project |
| Part 1: Creating Geometry and Features |
| Part 2: Setting Up the Machine |
| Part 3: Carving the Part |
This tutorial is Part 1 of the X-Carve Router practice example. The example project will be a small round tuit out of multi-color HDPE plastic. This portion of the example will explain how to use the Easel software to create a new project file, create or import geometry, and define features.
Start A New Project
See also: X-Carve: Easel
- If you haven't already, create an Easel account by following the steps on X-Carve: Easel page.
- Go to https://easel.inventables.com/users/sign_in and sign in
- Start a new project using the green button in the upper right of the Easel Start Screen
- Easel will bring you to the Easel Main Screen
- Click on Untitled in the upper left of the Easel window, and type a new name into the popup window. "Round Tuit" is recommended, but the choice is yours.
- Click the Close button to close the popup window.
Define Project Material
See also: X-Carve: Easel - Materials
| Step 1: |
| |
|---|---|---|
| Step 2: |
|
Set Project Cutting Tool
See also: X-Carve: Easel - Cutters
| Step 1: |
| |
|---|---|---|
| Step 2: |
|
Set Project Feeds and Speed
See also: X-Carve: Easel - Depths and Speeds
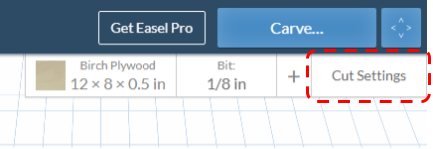
| Step 1: |
This class will use the default settings for cutting feed rate and spindle speeds, which Easel will set automatically based on the material and cutter choices.
| |
|---|---|---|
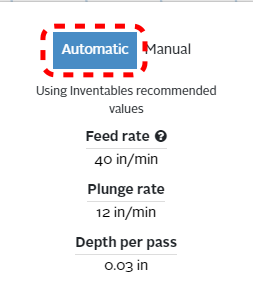
| Step 2: |
|
Define Project Geometry and Features
See also: X-Carve: Easel - Geometry, X-Carve: Easel - Features
Each project is built out of a series of gometric shapes, which are used to define the cutting features. Easel uses the terms Shape for geometry, and Cut for features. Easel allows three types of features: profiles, pockets, and drilled holes.
There are three steps in creating the round tuit, and each step uses a different geometry and feature combination.
Profile: Create Outside Circle
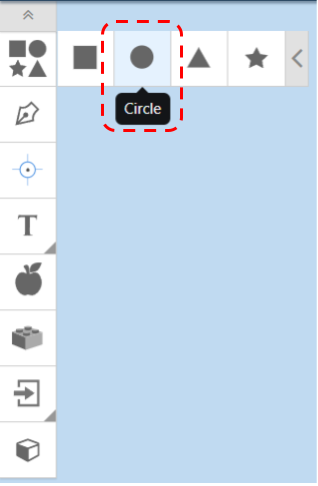
| Step 1: |
| |
|---|---|---|
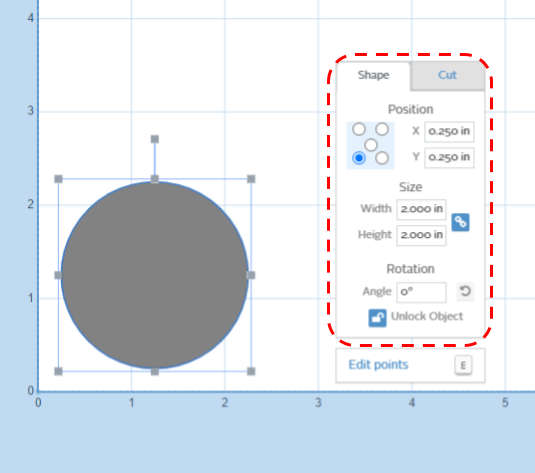
| Step 2: |
| |
| Step 3: |
|
Pocket: Text
| Step 1: |
| |
|---|---|---|
| Step 2: |
| |
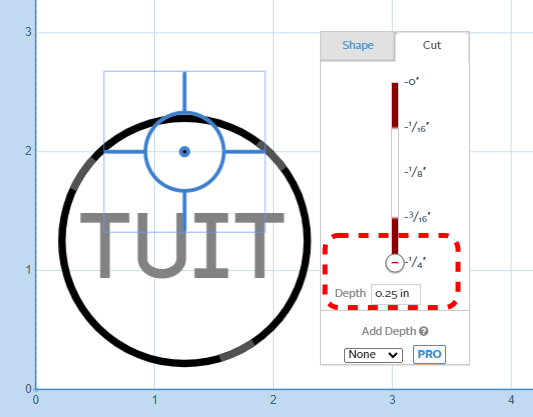
| Step 3: |
| |
| Step 4: |
| |
| Step 5: |
|
Drill: Hanging Hole
| Step 1: |
| |
|---|---|---|
| Step 2: |
| |
| Step 3: |
|
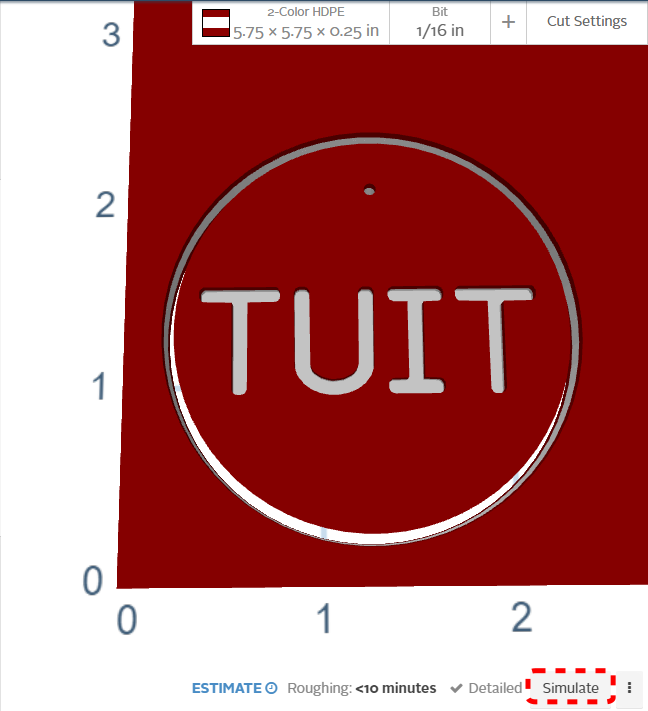
Checking Toolpaths
| Step 1: |
| |
|---|---|---|
| Step 2: |
|
- That's it, you've completed the programming on your round tuit!
- If you want to, you can cut this project out on the X-Carve as your certification part.
- If you want something more personalized, you can try some of the additional steps below
- That's it, you've completed the programming on your round tuit!
Personalized Project
To make yourself a personalized certification project, start a new project, create your geometry, and define your features. To keep things fair for everyone in the class, dimensions are limited to 2.5 inches by 2.5 inches. The steps below show you how to start a new project, and a few more methods of creating geometry.
Creating a New Project
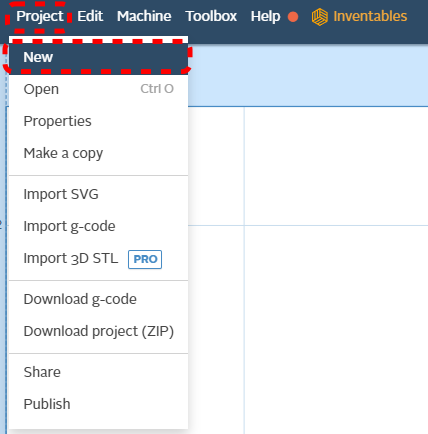
| Step 1: |
| |
|---|---|---|
| Step 2: |
|
Geometry: Easel Design Library
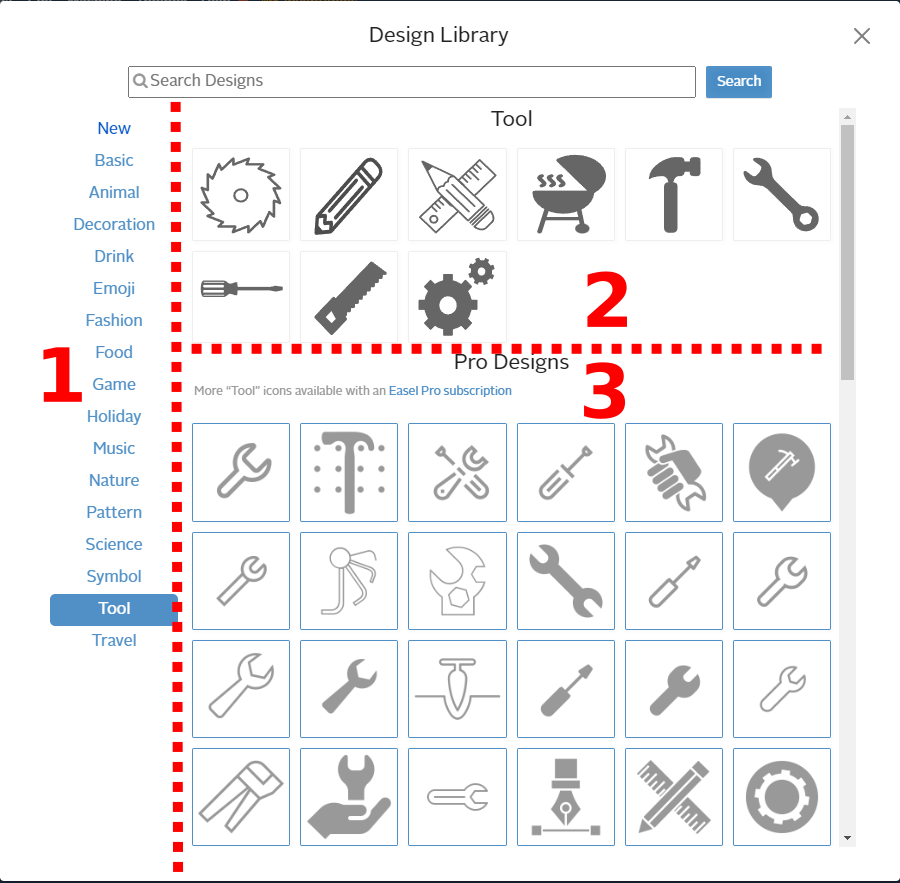
| Step 1: |
| |
|---|---|---|
| Step 2: |
| |
| Step 3: |
|
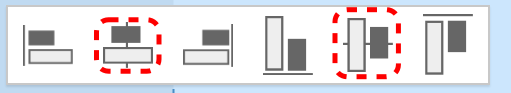
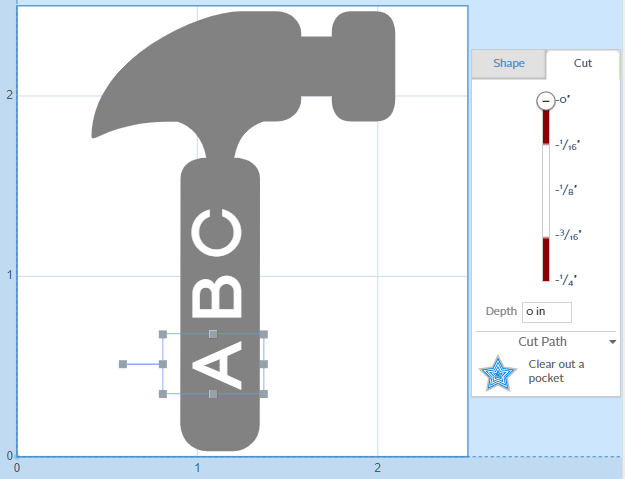
Geometry: Zero Depth Pockets
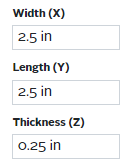
| Step 1: |
| |
|---|---|---|
| Step 2: |
|
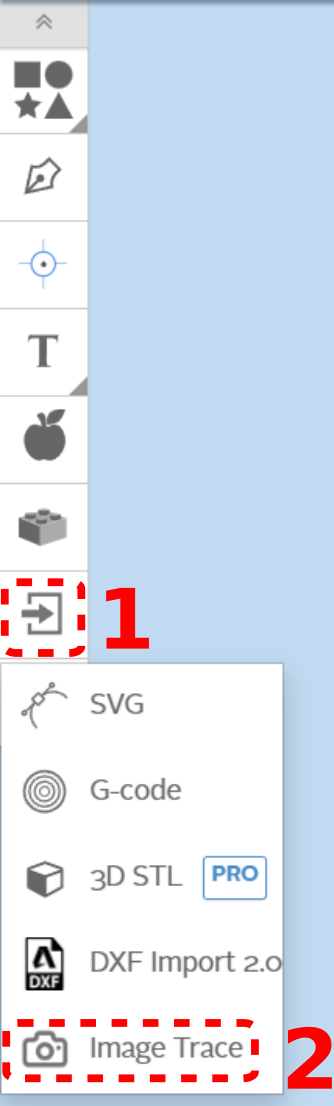
Geometry: Importing Raster Images
| Step 1: |
| |
|---|---|---|
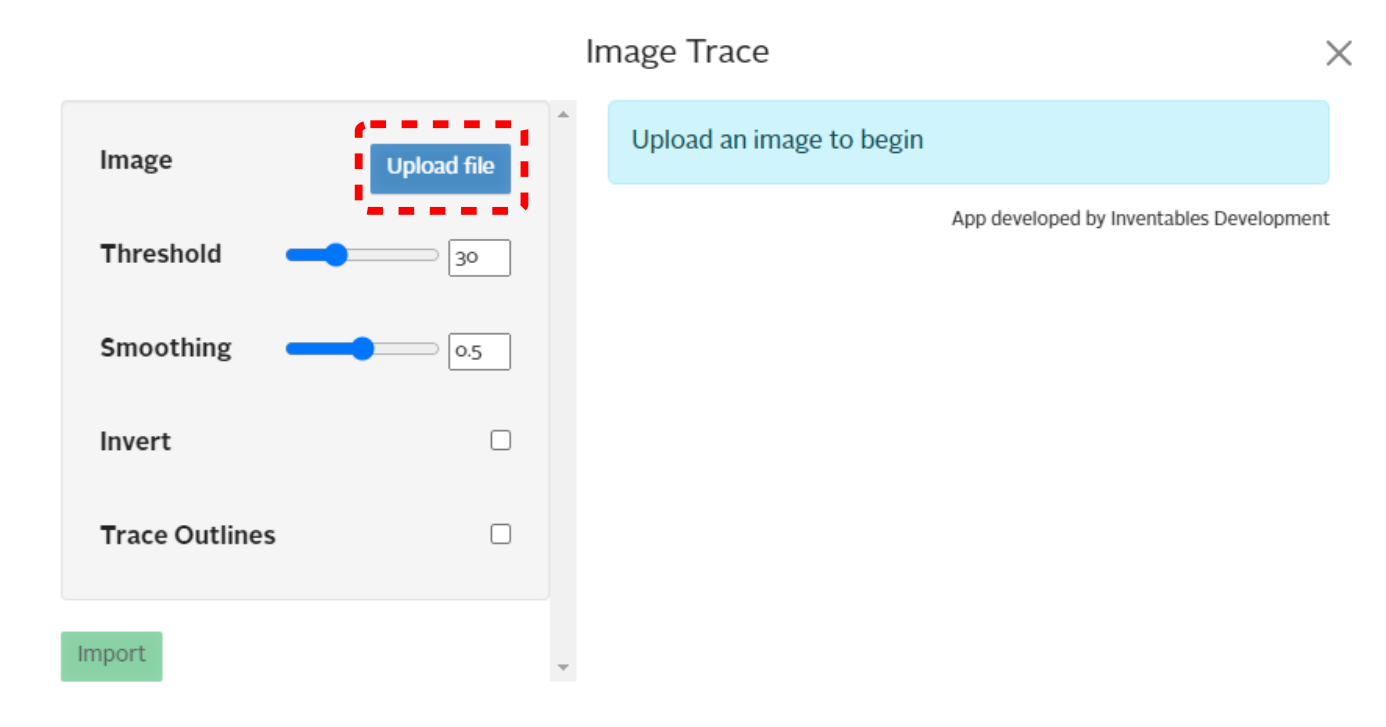
| Step 2: |
| |
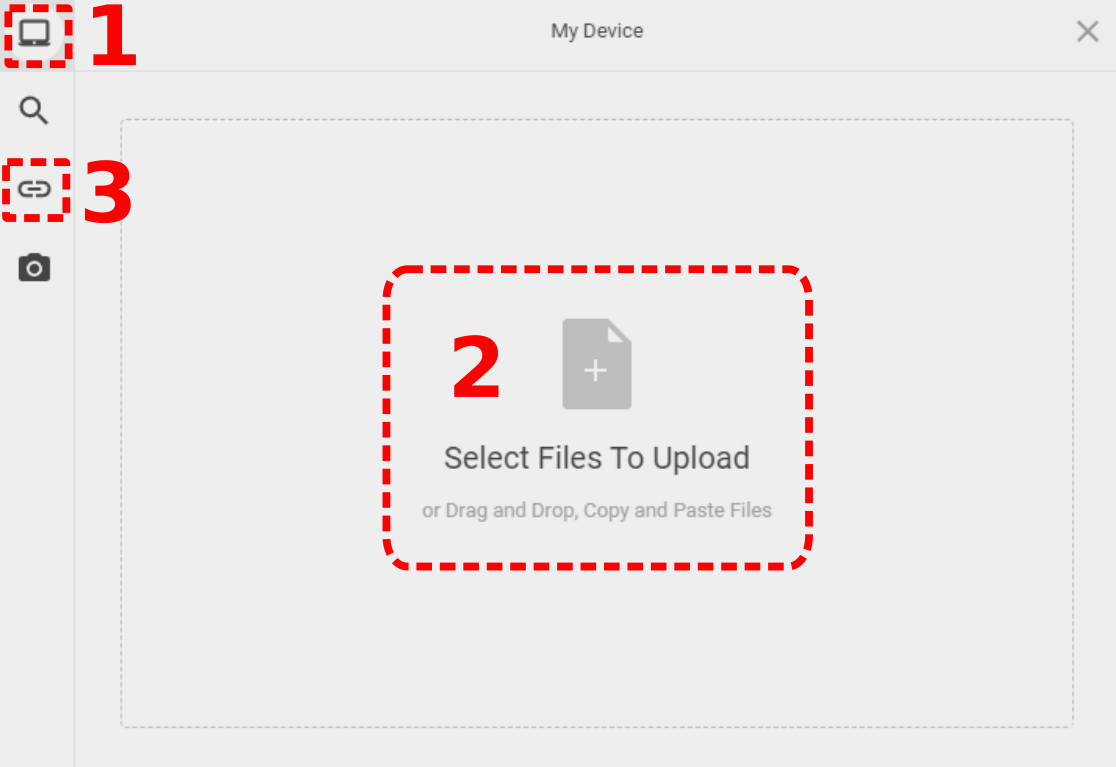
| Step 3: |
| |
| Step 4: |
https://wiki.sparkmakerspace.org/images/e/e4/WS_X-Carve_ClassImageExampleHammer.png | |
| Step 5: |
| |
| Step 4: |
|
Geometry: Importing Vector (.SVG) Images
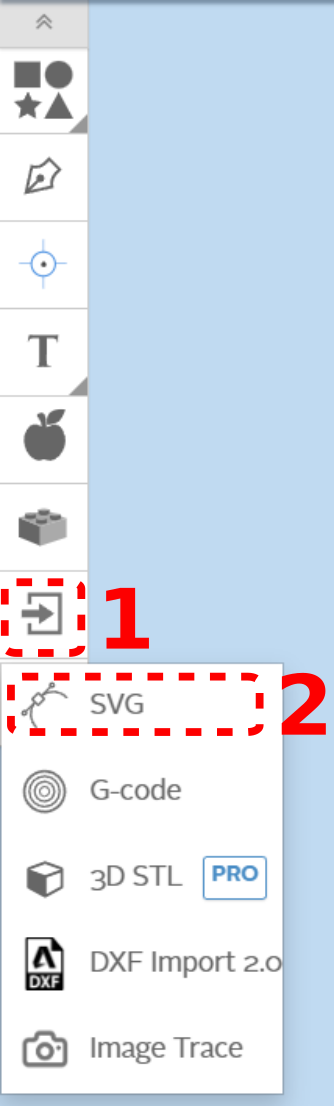
| Step 1: |
| |
|---|---|---|
| Step 2: |
| |
| Step 3: |
|
Customize Your Project
Using the methods above, you can make your own custom shape, text, and hole patterns. Any project that meets the following requirements can be cut as part of the class:
- Use the 1/16-inch fishtail cutting tool
- Uses Easel automatic cut settings
- Use 1/4-inch HDPE material, as defined above
- Use material size limits of 2.5-inch width and length
Some examples are shown below.
Done?
If you have completed your project programming, and are ready to move on to setting up the machine for cutting, go to Part 2: Machine Setup.